Unit Testing Framework
Matchstick is a unit testing framework, developed by LimeChain, that enables subgraph developers to test their mapping logic in a sandboxed environment and deploy their subgraphs with confidence!
Getting Started
Install dependencies
In order to use the test helper methods and run the tests, you will need to install the following dependencies:
yarn add --dev matchstick-as❗ graph-node depends on PostgreSQL, so if you don't already have it, you will need to install it. We highly advise using the commands below as adding it in any other way may cause unexpected errors!
MacOS
Postgres installation command:
brew install postgresqlLinux
Postgres installation command (depends on your distro):
sudo apt install postgresqlWSL (Windows Subsystem for Linux)
You can use Matchstick on WSL both using the Docker approach and the binary approach. As WSL can be a bit tricky, here's a few tips in case you encounter issues like
static BYTES = Symbol("Bytes") SyntaxError: Unexpected token =or
<PROJECT_PATH>/node_modules/gluegun/build/index.js:13 throw up;Please make sure you're on a newer version of Node.js graph-cli doesn't support v10.19.0 anymore, and that is still the default version for new Ubuntu images on WSL. For instance Matchstick is confirmed to be working on WSL with v18.1.0, you can switch to it either via nvm or if you update your global Node.js. Don't forget to delete node_modules and to run npm install again after updating you nodejs! Then, make sure you have libpq installed, you can do that by running
And finally, do not use graph test (which uses your global installation of graph-cli and for some reason that looks like it's broken on WSL currently), instead use yarn test or npm run test (that will use the local, project-level instance of graph-cli, which works like a charm. For that you would of course need to have a "test" script in your package.json file which can be something as simple as
Usage
To use Matchstick in your subgraph project just open up a terminal, navigate to the root folder of your project and simply run graph test [options] <datasource> - it downloads the latest Matchstick binary and runs the specified test or all tests in a test folder (or all existing tests if no datasource flag is specified).
CLI options
This will run all tests in the test folder:
This will run a test named gravity.test.ts and/or all test inside of a folder named gravity:
This will run only that specific test file:
Options:
Docker
From graph-cli 0.25.2, the graph test command supports running matchstick in a docker container with the -d flag. The docker implementation uses bind mount so it does not have to rebuild the docker image every time the graph test -d command is executed. Alternatively you can follow the instructions from the matchstick repository to run docker manually.
❗ If you have previously ran graph test you may encounter the following error during docker build:
In this case create a .dockerignore in the root folder and add node_modules/binary-install-raw/bin
Configuration
Matchstick can be configured to use a custom tests, libs and manifest path via matchstick.yaml config file:
Demo subgraph
You can try out and play around with the examples from this guide by cloning the Demo Subgraph repo
Video tutorials
Also you can check out the video series on "How to use Matchstick to write unit tests for your subgraphs"
Tests structure (>=0.5.0)
IMPORTANT: Requires matchstick-as >=0.5.0
describe()
describe(name: String , () => {}) - Defines a test group.
Notes:
Describes are not mandatory. You can still use test() the old way, outside of the describe() blocks
Example:
Nested describe() example:
test()
test(name: String, () =>, should_fail: bool) - Defines a test case. You can use test() inside of describe() blocks or independently.
Example:
or
beforeAll()
Runs a code block before any of the tests in the file. If beforeAll is declared inside of a describe block, it runs at the beginning of that describe block.
Examples:
Code inside beforeAll will execute once before all tests in the file.
Code inside beforeAll will execute once before all tests in the first describe block
afterAll()
Runs a code block after all of the tests in the file. If afterAll is declared inside of a describe block, it runs at the end of that describe block.
Example:
Code inside afterAll will execute once after all tests in the file.
Code inside afterAll will execute once after all tests in the first describe block
beforeEach()
Runs a code block before every test. If beforeEach is declared inside of a describe block, it runs before each test in that describe block.
Examples: Code inside beforeEach will execute before each tests.
Code inside beforeEach will execute only before each test in the that describe
afterEach()
Runs a code block after every test. If afterEach is declared inside of a describe block, it runs after each test in that describe block.
Examples:
Code inside afterEach will execute after every test.
Code inside afterEach will execute after each test in that describe
Asserts
Write a Unit Test
Let's see how a simple unit test would look like using the Gravatar examples in the Demo Subgraph.
Assuming we have the following handler function (along with two helper functions to make our life easier):
We first have to create a test file in our project. This is an example of how that might look like:
That's a lot to unpack! First off, an important thing to notice is that we're importing things from matchstick-as, our AssemblyScript helper library (distributed as an npm module). You can find the repository here. matchstick-as provides us with useful testing methods and also defines the test() function which we will use to build our test blocks. The rest of it is pretty straightforward - here's what happens:
We're setting up our initial state and adding one custom Gravatar entity;
We define two
NewGravatarevent objects along with their data, using thecreateNewGravatarEvent()function;We're calling out handler methods for those events -
handleNewGravatars()and passing in the list of our custom events;We assert the state of the store. How does that work? - We're passing a unique combination of Entity type and id. Then we check a specific field on that Entity and assert that it has the value we expect it to have. We're doing this both for the initial Gravatar Entity we added to the store, as well as the two Gravatar entities that gets added when the handler function is called;
And lastly - we're cleaning the store using
clearStore()so that our next test can start with a fresh and empty store object. We can define as many test blocks as we want.
There we go - we've created our first test! 👏
Now in order to run our tests you simply need to run the following in your subgraph root folder:
graph test Gravity
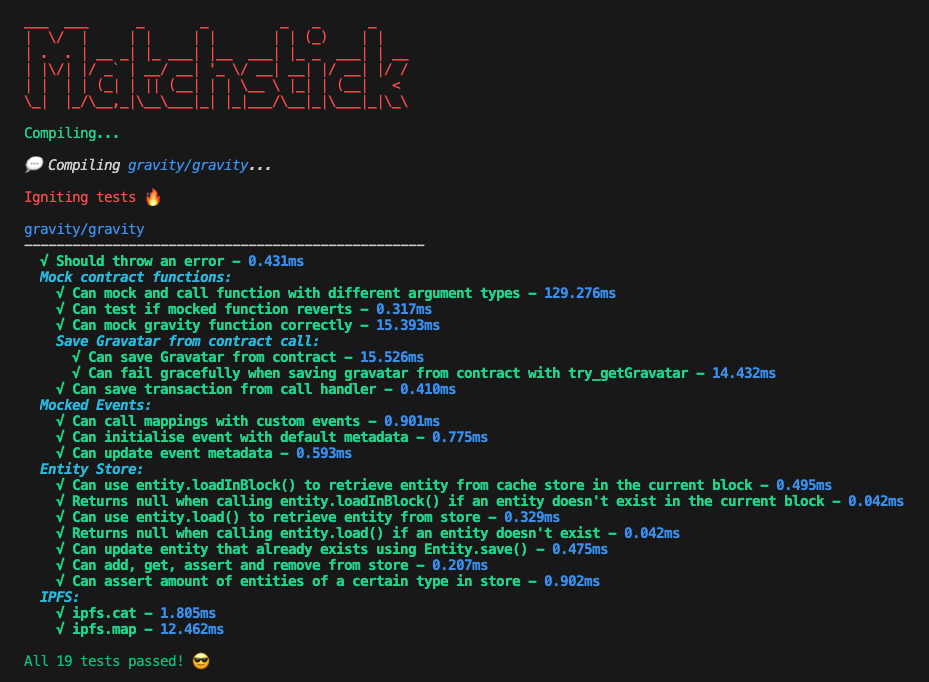
And if all goes well you should be greeted with the following:

Common test scenarios
Hydrating the store with a certain state
Users are able to hydrate the store with a known set of entities. Here's an example to initialise the store with a Gravatar entity:
Calling a mapping function with an event
A user can create a custom event and pass it to a mapping function that is bound to the store:
Calling all of the mappings with event fixtures
Users can call the mappings with test fixtures.
Mocking contract calls
Users can mock contract calls:
As demonstrated, in order to mock a contract call and hardcore a return value, the user must provide a contract address, function name, function signature, an array of arguments, and of course - the return value.
Users can also mock function reverts:
Mocking IPFS files (from matchstick 0.4.1)
Users can mock IPFS files by using mockIpfsFile(hash, filePath) function. The function accepts two arguments, the first one is the IPFS file hash/path and the second one is the path to a local file.
NOTE: When testing ipfs.map/ipfs.mapJSON, the callback function must be exported from the test file in order for matchstck to detect it, like the processGravatar() function in the test example bellow:
.test.ts file:
utils.ts file:
Asserting the state of the store
Users are able to assert the final (or midway) state of the store through asserting entities. In order to do this, the user has to supply an Entity type, the specific ID of an Entity, a name of a field on that Entity, and the expected value of the field. Here's a quick example:
Running the assert.fieldEquals() function will check for equality of the given field against the given expected value. The test will fail and an error message will be outputted if the values are NOT equal. Otherwise the test will pass successfully.
Interacting with Event metadata
Users can use default transaction metadata, which could be returned as an ethereum.Event by using the newMockEvent() function. The following example shows how you can read/write to those fields on the Event object:
Asserting variable equality
Asserting that an Entity is not in the store
Users can assert that an entity does not exist in the store. The function takes an entity type and an id. If the entity is in fact in the store, the test will fail with a relevant error message. Here's a quick example of how to use this functionality:
Printing the whole store (for debug purposes)
You can print the whole store to the console using this helper function:
Expected failure
Users can have expected test failures, using the shouldFail flag on the test() functions:
If the test is marked with shouldFail = true but DOES NOT fail, that will show up as an error in the logs and the test block will fail. Also, if it's marked with shouldFail = false (the default state), the test executor will crash.
Logging
Having custom logs in the unit tests is exactly the same as logging in the mappings. The difference is that the log object needs to be imported from matchstick-as rather than graph-ts. Here's a simple example with all non-critical log types:
Users can also simulate a critical failure, like so:
Logging critical errors will stop the execution of the tests and blow everything up. After all - we want to make sure you're code doesn't have critical logs in deployment, and you should notice right away if that were to happen.
Testing derived fields
Testing derived fields is a feature which (as the example below shows) allows the user to set a field in a certain entity and have another entity be updated automatically if it derives one of its fields from the first entity. Important thing to note is that the first entity needs to be reloaded as the automatic update happens in the store in rust of which the AS code is agnostic.
Testing dynamic data sources
Testing dynamic data sources can be be done by mocking the return value of the context(), address() and network() functions of the dataSource namespace. These functions currently return the following: context() - returns an empty entity (DataSourceContext), address() - returns 0x0000000000000000000000000000000000000000, network() - returns mainnet. The create(...) and createWithContext(...) functions are mocked to do nothing so they don't need to be called in the tests at all. Changes to the return values can be done through the functions of the dataSourceMock namespace in matchstick-as (version 0.3.0+).
Example below:
First we have the following event handler (which has been intentionally repurposed to showcase datasource mocking):
And then we have the test using one of the methods in the dataSourceMock namespace to set a new return value for all of the dataSource functions:
Notice that dataSourceMock.resetValues() is called at the end. That's because the values are remembered when they are changed and need to be reset if you want to go back to the default values.
Test Coverage
Using Matchstick, subgraph developers are able to run a script that will calculate the test coverage of the written unit tests. The tool only works on Linux and MacOS, but when we add support for Docker (see progress on that here) users should be able to use it on any machine and almost any OS.
The test coverage tool is really simple - it takes the compiled test wasm binaries and converts them to wat files, which can then be easily inspected to see whether or not the handlers defined in subgraph.yaml have actually been called. Since code coverage (and testing as whole) is in very early stages in AssemblyScript and WebAssembly, Matchstick cannot check for branch coverage. Instead we rely on the assertion that if a given handler has been called, the event/function for it have been properly mocked.
Prerequisites
To run the test coverage functionality provided in Matchstick, there are a few things you need to prepare beforehand:
Export your handlers
In order for Matchstick to check which handlers are being run, those handlers need to be exported from the test file. So for instance in our example, in our gravity.test.ts file we have the following handler being imported:
In order for that function to be visible (for it to be included in the wat file by name) we need to also export it, like this:
Usage
Once that's all set up, to run the test coverage tool, simply run:
You could also add a custom coverage command to your package.json file, like so:
Hopefully that should execute the coverage tool without any issues. You should see something like this in the terminal:
Test run time duration in the log output
The log output includes the test run duration. Here's an example:
[Thu, 31 Mar 2022 13:54:54 +0300] Program executed in: 42.270ms.
Common compiler errors
Critical: Could not create WasmInstance from valid module with context: unknown import: wasi_snapshot_preview1::fd_write has not been defined
This means you have used console.log in your code, which is not supported by AssemblyScript. Please consider using the Logging API
ERROR TS2554: Expected ? arguments, but got ?.
return new ethereum.Block(defaultAddressBytes, defaultAddressBytes, defaultAddressBytes, defaultAddress, defaultAddressBytes, defaultAddressBytes, defaultAddressBytes, defaultBigInt, defaultBigInt, defaultBigInt, defaultBigInt, defaultBigInt, defaultBigInt, defaultBigInt, defaultBigInt);
in ~lib/matchstick-as/assembly/defaults.ts(18,12)
ERROR TS2554: Expected ? arguments, but got ?.
return new ethereum.Transaction(defaultAddressBytes, defaultBigInt, defaultAddress, defaultAddress, defaultBigInt, defaultBigInt, defaultBigInt, defaultAddressBytes, defaultBigInt);
in ~lib/matchstick-as/assembly/defaults.ts(24,12)
The mismatch in arguments is caused by mismatch in graph-ts and matchstick-as. The best way to fix issues like this one is to update everything to the latest released version.
Feedback
If you have any questions, feedback, feature requests or just want to reach out, the best place would be The Graph Discord where we have a dedicated channel for Matchstick, called 🔥| unit-testing.
Last updated